User Interface
It’s been two weeks since my last blog post update, so there’s a lot of ground to cover here regarding my progress.
First of all the good news is that Real-Time Texting is working well now. Until last time I was using debug mode to view the incoming RTT as there was no user interface for that; since then I worked on a UI to display those incoming rtt messages. There were also a few minor bugs in both sending and receiving that sometimes led to the incorrect deletion of texts. These bugs have now been addressed. The third thing was to make sending compatible with multiple conversations at a time rather than a single conversation with that I also refactored some of the code to make it fit better with Dino’s codebase.
UI:
For the user interface, I did something similar to the already existing chat state items that are used to display the typing notification. Since in a MUC setting there can be several real-time texts from multiple users, therefore these items are kept stored in a hash map against their JID; to update them individually based on the new rtt received, or delete them if either the message body is received or the event received is reset or new.
Initially, when the UI was implemented, it didn’t work all the time or it completely froze the entire application especially when typing fast. Turns out as pointed by Marvin that I was updating the UI frequently even when there was no incoming RTT. This was quickly resolved by using Idle.add() instead of Timeout.add(). As the name suggests Timeout updated the UI every fixed interval (and that interval needed to be short so as to display the incoming real-time texts in “real time”), but this led to UI freezes. Idle only calls a function when there are no high priority events left to be executed in the default main loop and so this leads to the RTT UI elements updating frequently with no clashes with other high priority events.
There still may be some work related to the visual presentation that may need to be done in the UI department, maybe with some nice animation in transition between real-time text and actual message; and I reckon that UI for MUC would be another challenge as it will involve a seamless transition between several RTT UI elements.
Bug Fixes:
Even though sending and receiving were working fine most of the time, there were a few bugs present that made either sending the wrong action element or some edge case on the receiving side where the position was calculated incorrectly. This led to incorrect erasing of text. These issues were fixed and erasing text is now working flawlessly. Another issue was that if a
Initially, I was thinking of generating action elements after every ‘n’ keystrokes or a combination of keystrokes with time, but now I discarded that and went with a purely timeout based approach as it’s working well. Generating action elements on basis of keystrokes also didn’t account for copy-pasting texts, but with a time-based approach, I’m now looking at changes in the buffer of input text field rather than keystrokes.
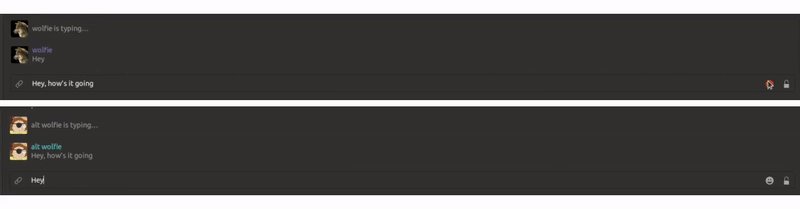
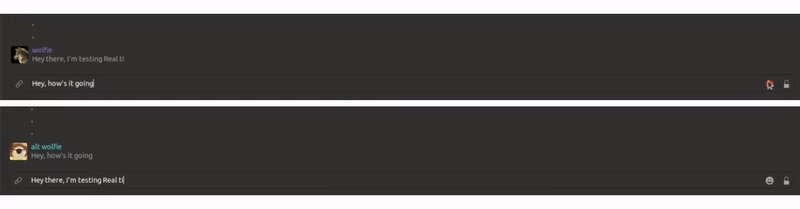
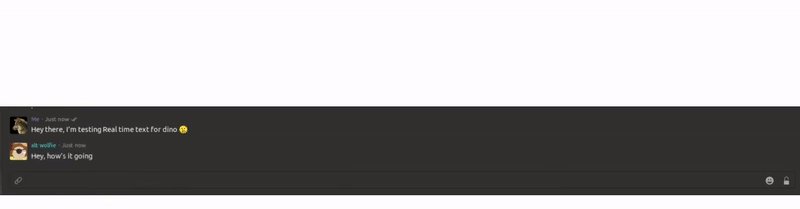
With that, a basic version of RTT is working perfectly (almost :p). Here’s a gif demonstrating it:

This week I look forward to implementing a toggle to enable/disable rtt for conversation. This will also involve accounting for cancel and init events.